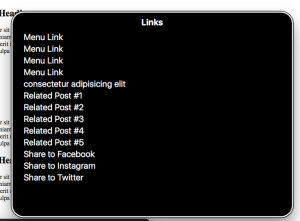
Just as people who use screen readers can skim pages by navigating via headings, so too can they navigate through a document just by links. This picture shows someone using the router feature in VoiceOver (a screen reader). On this webpage the user has used the router to isolate all the links, so then they can use their up and down arrows to go through the list of links to see which link they would like to navigate to.
If links have vague titles like “click here” or “link” then the screen reader user does not know what the link means, because they cannot see the link in context. Similarly, if links are non-descriptive, long URLs that can be confusing to listen to also.
To sidestep these issues, create descriptive links. For example, instead of https://www.brynmawr.edu/ create a hyperlink that says Bryn Mawr College Homepage.
To create a hyperlink, write the descriptive name for the hyperlink. Then right click on it, click link, and copy and paste the URL in the appropriate box.
Check out this page for more guidance on creating hyperlinks.
To get this week’s clue, complete the activity listed under Week 6 in the Keep Calm and Check Accessibility Moodle page.